肖恩D++
Not Equal C && !=C && 不等于西
-
How to add Google adsense for search into the website
Posted on May 29th, 2010 2 comments- 1. Go to Google Adsense and sign into your account (if you don’t have it, need a google account to create one)
- 2. Click the “AdSense Setup” tab
- 3. Select AdSense for search as the product
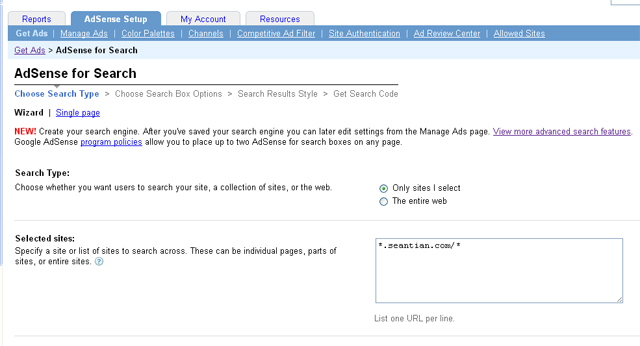
- 4. Select your search type — for now, choose “Only sites I select”, later will modify the code allow user to choose what type of search they do
(Click pics for bigger view)

- 5. Enter the site you specify to search across
- 6. Design your search box by choosing Google Logo placement, background color, and text box size.
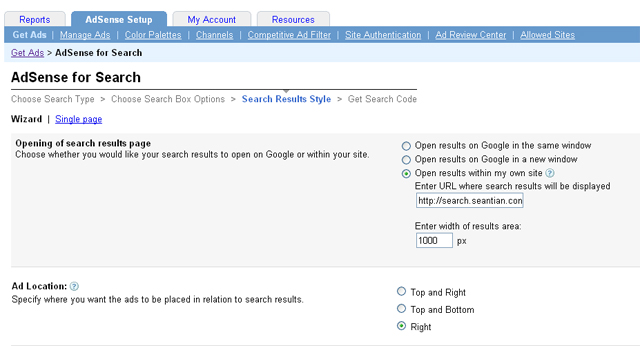
- 7. Choose your search results page, Ad location and style — for me, I choose “Open results within my own site”, and for the field of “Enter URL where search results will be displayed” enter “http://search.seantian.com” (a subdomain I wanna keep my search engine with)

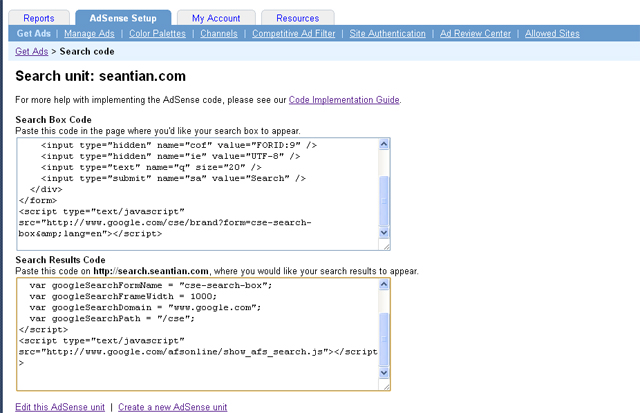
- 8. Enter a name for search engine and click “Submit and Get Code”
- 9. You will get two code for “Search Box Code” and “Search Results Code”, paste the “Search Box Code” into the page where you’d like your search box to appear, paste “Search Box Code” and “Search Results Code” into the page where you would like your search results to appear.

- 10. Modify the “Search Box Code” in the search results page like below, allow user to choose only search within the specify website, or entire web
- The original code:
- The modified code:
12345678910<form action="http://search.seantian.com" id="cse-search-box"><div><input type="hidden" name="cx" value="partner-pub-1234567890:lpux" /><input type="hidden" name="cof" value="FORID:9" /><input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="20" /><input type="submit" name="sa" value="Search" /></div></form><script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>123456789101112131415<form action="http://search.seantian.com" id="cse-search-box"><div><input type="hidden" name="cof" value="FORID:9" /><input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="20" /><input type="submit" name="sa" value="Search" /><input type="radio" name="sitesearch" value="!partner-pub-1234567890:lpux" />The Web<input type="radio" name="cx"value="partner-pub-1234567890:lpux" />/**"partner-pub-1234567890:lpux" is your adsense for search ID**/seantian.com</div></form><script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>
Check out how it looks like Sean’s Search
667 views -
CSS中的id与class小感
Posted on October 14th, 2008 Add comments最近闲来无事,做了一些基于CSS层叠格式的HTML网页。coding中,对id与class两种调用方式偶有小感。
理论上讲,id通常用于定义页面上一个仅出现一次的标记,或称其具有唯一性;而class是用来根据用户定义的标准对一个或多个元素进行定义的,换句话说,具有重复性——可重复使用。
举个简单的例子:1234567<style><!--#abc{color:#ff0000}#def{color:#0000ff}.ghi{background:#000000}--</style><div id="abc" class="ghi">111</div><div id="def" class="ghi">222</div>总的来说,在网页中,如果计划会有许多分项来说明不同问题,一般用id,即使将来增加新分项,也只用增加新id而已;然而如果每个分项都会有一些相同的内容,譬如颜色、表格、字体、分栏等等,使用class会比较有效。
255 views








Recent Comments