-
How to add Google adsense for search into the website
Posted on May 29th, 2010 2 comments- 1. Go to Google Adsense and sign into your account (if you don’t have it, need a google account to create one)
- 2. Click the “AdSense Setup” tab
- 3. Select AdSense for search as the product
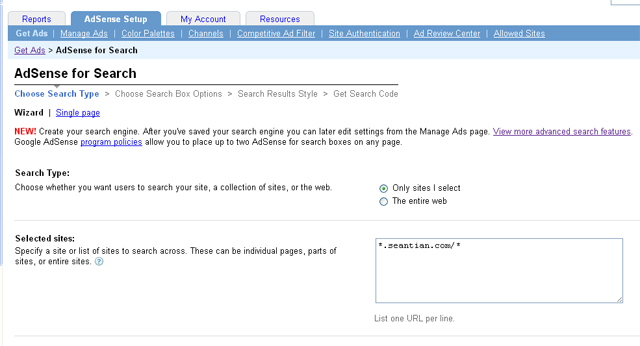
- 4. Select your search type — for now, choose “Only sites I select”, later will modify the code allow user to choose what type of search they do
(Click pics for bigger view)

- 5. Enter the site you specify to search across
- 6. Design your search box by choosing Google Logo placement, background color, and text box size.
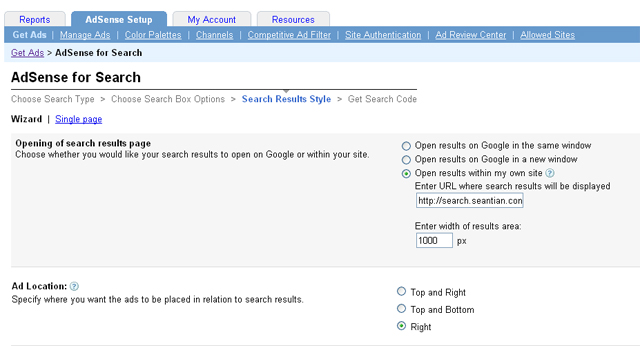
- 7. Choose your search results page, Ad location and style — for me, I choose “Open results within my own site”, and for the field of “Enter URL where search results will be displayed” enter “http://search.seantian.com” (a subdomain I wanna keep my search engine with)

- 8. Enter a name for search engine and click “Submit and Get Code”
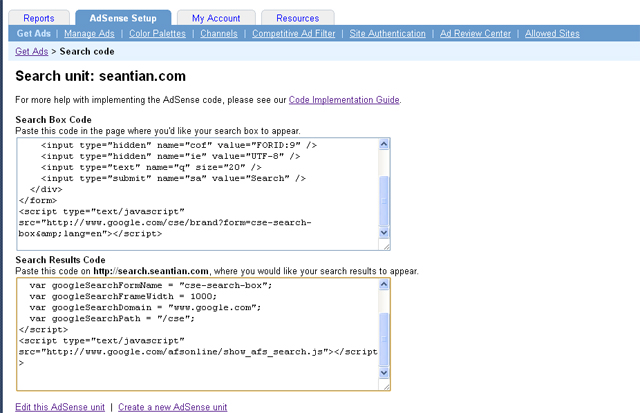
- 9. You will get two code for “Search Box Code” and “Search Results Code”, paste the “Search Box Code” into the page where you’d like your search box to appear, paste “Search Box Code” and “Search Results Code” into the page where you would like your search results to appear.

- 10. Modify the “Search Box Code” in the search results page like below, allow user to choose only search within the specify website, or entire web
- The original code:
- The modified code:
12345678910<form action="http://search.seantian.com" id="cse-search-box"><div><input type="hidden" name="cx" value="partner-pub-1234567890:lpux" /><input type="hidden" name="cof" value="FORID:9" /><input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="20" /><input type="submit" name="sa" value="Search" /></div></form><script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>123456789101112131415<form action="http://search.seantian.com" id="cse-search-box"><div><input type="hidden" name="cof" value="FORID:9" /><input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="20" /><input type="submit" name="sa" value="Search" /><input type="radio" name="sitesearch" value="!partner-pub-1234567890:lpux" />The Web<input type="radio" name="cx"value="partner-pub-1234567890:lpux" />/**"partner-pub-1234567890:lpux" is your adsense for search ID**/seantian.com</div></form><script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>
Check out how it looks like Sean’s Search
667 views -
How to get Latitude and Longitude values of an address on Google Maps
Posted on May 6th, 2010 6 commentsBasically Google Maps do not display the latitude and longitude values for an address, but you still can use some methods to find it.
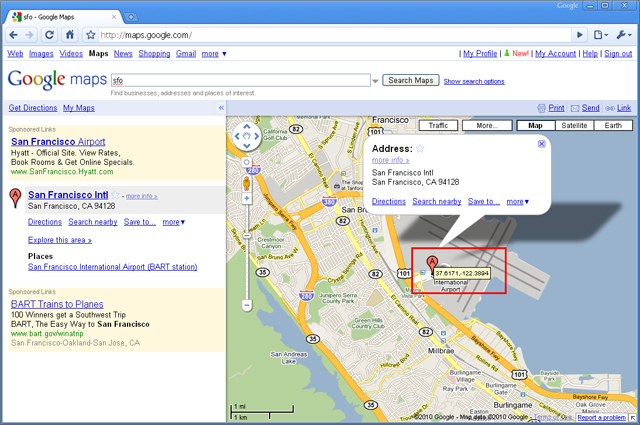
- Run a trick javascript to find it
- 1. Find an address you want to get the values for
- 2. Click the address to make it showing on the center of Google Maps
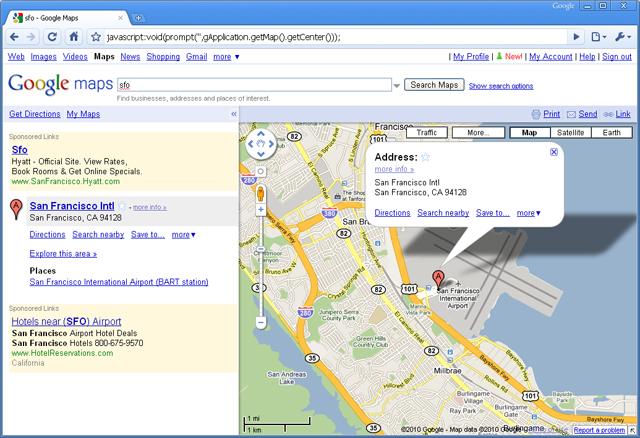
- 3. When the location you want is in the center of the map, copy and paste this code into the location bar of your browser and press enter:
javascript:void(prompt('',gApplication.getMap().getCenter()));
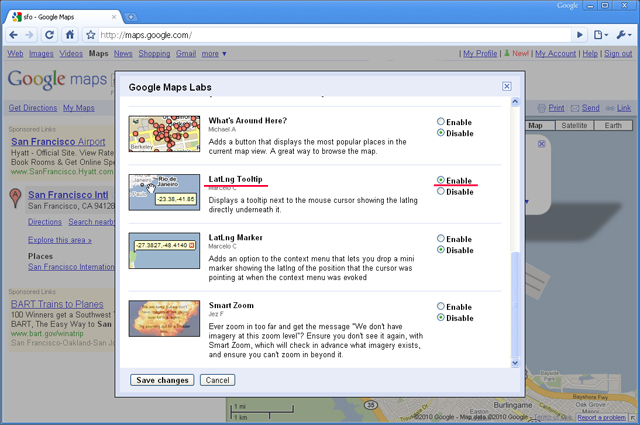
- Use Google Labs to find it
- 1. Go to Google Maps and login your Google account
- 2. Go to the upper-right corner and select the green icon
 of Google Labs
of Google Labs - 3. Scroll down to the LatLng Tooltip and select it’s Enable radio button.
694 views - Run a trick javascript to find it
-
How to fix comments submitting problem on WordPress
Posted on May 1st, 2010 Add commentsWhen submit a comment on WordPress, if you see an error massage like “Error 404 Not Found” something, most likely need to modify the “.htaccess” file of PHP.
The “.htaccess” file is located on the root directory of your hosting. find the line like showing below:1RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]This is a function to protect your blog from spam. You can simply just comment the line, then you are all set:
1#RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]
410 views -
Setting up virtualhost in Apache on Windows XP
Posted on April 27th, 2010 Add comments1.Configuring Apache
The first file need to edit is the Apache httpd.conf file. Usually, it’s under the root folder where the Apache was installed.
If IIS is also used on Windows, IIS will use 80 port first, so need to change the port number of Apache server, e.g. change port 80 to 808012345#Listen 0.0.0.0:80#Listen [::]:80Listen 8080#after several linesServerName localhost:8080Then, add new virtualhost
1234567891011NameVirtualHost *:8080<VirtualHost *:8080>DocumentRoot "C:/www"ServerName localhost</VirtualHost><VirtualHost *:8080>DocumentRoot "C:\sub_www"ServerName sub.localhost</VirtualHost>In the end, need to define the permissions of the virtualhost directory:
123456<Directory "C:\sub_www">Options Indexes FollowSymLinks Includes ExecCGIAllowOverride AllOrder allow,denyAllow from all</Directory>
2.Resolving the DNS issue
Obviously, if typed “http://sub.localhost” in your browser, it would not be found by your Internet provider’s DNS server, and still need modify the files called “hosts”. It’s under “C:\Windows\system32\drivers\etc\”, and just add the new sub domain to the file:12127.0.0.1 localhost127.0.0.1 sub.localhost
829 views -
PHP None-Thread Safe & Thread Safe区别(非线程安全与线程安全)
Posted on April 22nd, 2010 1 comment由于PHP是在Linux/Unix系统下开发的,而又由于Linux/Unix系统是采用多进程(process)的工作方式而Windows系统是采用多线程(thread)的工作方式。如果在IIS下以CGI方式运行PHP会非常慢,这是由于CGI模式是建立在多进程的基础之上的,而非多线程。一般我们会把PHP配置成以ISAPI的方式来运行,ISAPI是多线程的方式,这样就快多了。但存在一个问题,很多常用的PHP扩展是以Linux/Unix的多进程思想来开发的,这些扩展在ISAPI的方式运行时就会出错搞垮IIS。因此在IIS下CGI模式才是 PHP运行的最安全方式,但CGI模式对于每个HTTP请求都需要重新加载和卸载整个PHP环境,其消耗是巨大的。
为了兼顾IIS下PHP的效率和安全,微软给出了FastCGI的解决方案。FastCGI可以让PHP的进程重复利用而不是每一个新的请求就重开一个进程。同时FastCGI也可以允许几个进程同时执行。这样既解决了CGI进程模式消耗太大的问题,又利用上了CGI进程模式不存在线程安全问题的优势。
因此,如果是使用ISAPI的方式来运行PHP就必须用Thread Safe(线程安全)的版本;而用FastCGI模式运行PHP的话就没有必要用线程安全检查了,用None Thread Safe(NTS,非线程安全)的版本能够更好的提高效率。
5,523 views















Recent Comments