-
Mailbox unavailable for IIS 6 smtp service
Posted on January 18th, 2014 Add commentsAfter created a smtp virtual server and enable the smtp service, if the web application still got error such “Mailbox unavailable. The server response was: 5.7.1 Unable to relay for name@email.com”, need to do following:
- Open “IIS 6 Manager”
- Under local computer name, find SMTP virtual server, and open properties for it
- On “Access” tab, click “Relay” on “Relay restrictions” section
- Choose “Only the list below”, then add loopback ip “127.0.0.1” and server ip to the list
- Restart smtp service
12 views -
How to manually update extensions on Google Chrome
Posted on January 14th, 2013 1 commentChrom manages it’s own extensions very well, but seems not checking update everyday. Here is how to check and install updates manually for extensions:

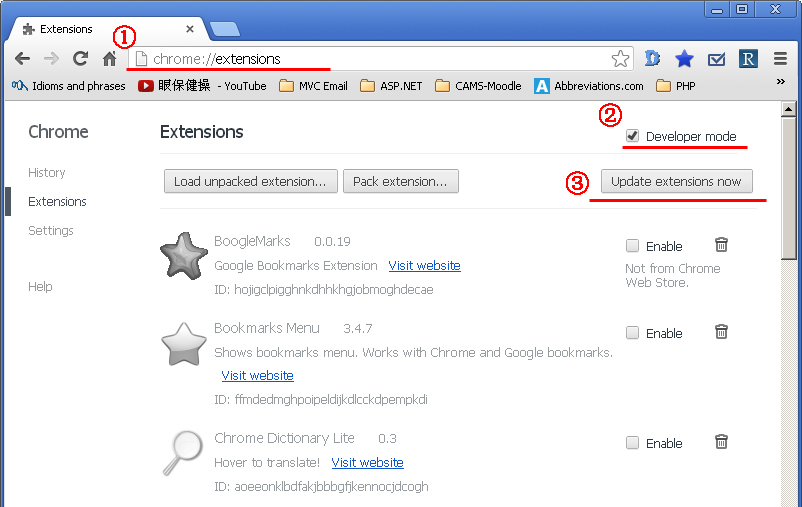
- Open Chrome, and type “chrome://extensions/” in the address bar
- Check “Developer mode” on the top right corner
- Click “Update extensions now” button
13 views -
搬家完成
Posted on February 18th, 2012 Add comments最近需要.NET环境的hosting,本想直接在1and1升级,碰巧看到costco和Godaddy合作推出hosting套餐,感觉不错,旋即决定开始实施。
搬家的第一步是要转domain,首先要在目前的register(譬如我的情况就是1and1)把domain变成unlock,然后在新的register提申请(我的情况就是Godaddy),大概1周左右就可以完成转移的过程。然后再去以前的register取消合同就可以了。
接下来就是搬数据库,基本上比较简单,无非就是export和import。
最后就是搬文件和修改设置,这一步比较复杂,因为所有的数据库connection string都要重新改,所有的文件结构都有变化。不过有点耐心,慢慢来也就小菜一碟了。
全部完成后就上来铺一帖,感觉似乎有点慢,莫非Windows的IIS真的就不如Linux好吗?
80 views -
How to add Google adsense for search into the website
Posted on May 29th, 2010 2 comments- 1. Go to Google Adsense and sign into your account (if you don’t have it, need a google account to create one)
- 2. Click the “AdSense Setup” tab
- 3. Select AdSense for search as the product
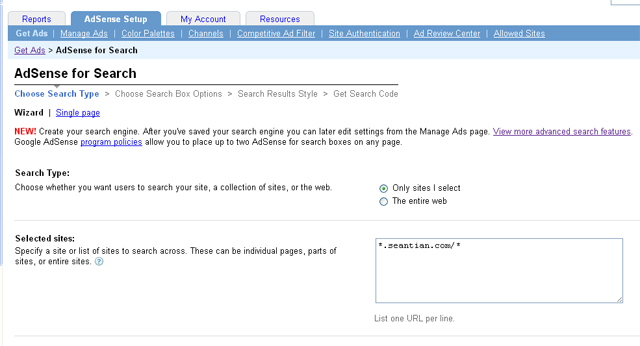
- 4. Select your search type — for now, choose “Only sites I select”, later will modify the code allow user to choose what type of search they do
(Click pics for bigger view)

- 5. Enter the site you specify to search across
- 6. Design your search box by choosing Google Logo placement, background color, and text box size.
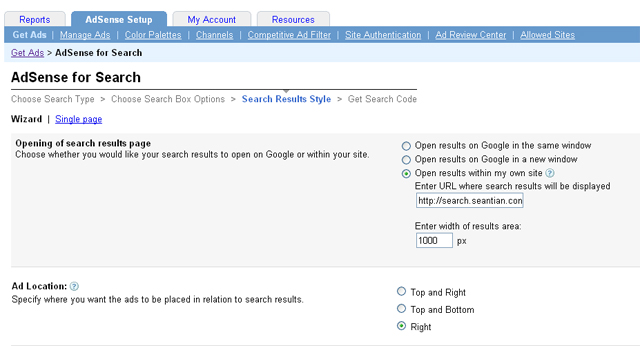
- 7. Choose your search results page, Ad location and style — for me, I choose “Open results within my own site”, and for the field of “Enter URL where search results will be displayed” enter “http://search.seantian.com” (a subdomain I wanna keep my search engine with)

- 8. Enter a name for search engine and click “Submit and Get Code”
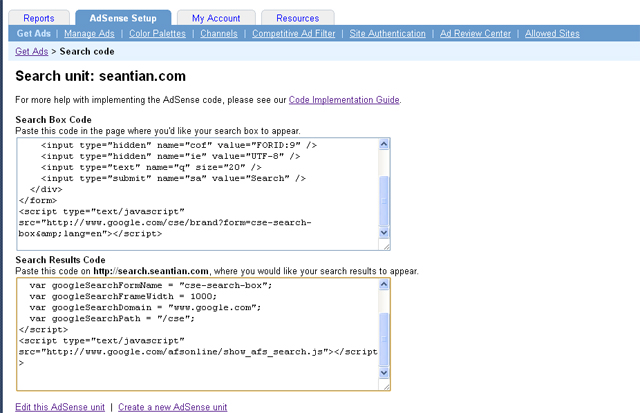
- 9. You will get two code for “Search Box Code” and “Search Results Code”, paste the “Search Box Code” into the page where you’d like your search box to appear, paste “Search Box Code” and “Search Results Code” into the page where you would like your search results to appear.

- 10. Modify the “Search Box Code” in the search results page like below, allow user to choose only search within the specify website, or entire web
- The original code:
- The modified code:
12345678910<form action="http://search.seantian.com" id="cse-search-box"><div><input type="hidden" name="cx" value="partner-pub-1234567890:lpux" /><input type="hidden" name="cof" value="FORID:9" /><input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="20" /><input type="submit" name="sa" value="Search" /></div></form><script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>123456789101112131415<form action="http://search.seantian.com" id="cse-search-box"><div><input type="hidden" name="cof" value="FORID:9" /><input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="20" /><input type="submit" name="sa" value="Search" /><input type="radio" name="sitesearch" value="!partner-pub-1234567890:lpux" />The Web<input type="radio" name="cx"value="partner-pub-1234567890:lpux" />/**"partner-pub-1234567890:lpux" is your adsense for search ID**/seantian.com</div></form><script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>
Check out how it looks like Sean’s Search
667 views -
How to get Latitude and Longitude values of an address on Google Maps
Posted on May 6th, 2010 6 commentsBasically Google Maps do not display the latitude and longitude values for an address, but you still can use some methods to find it.
- Run a trick javascript to find it
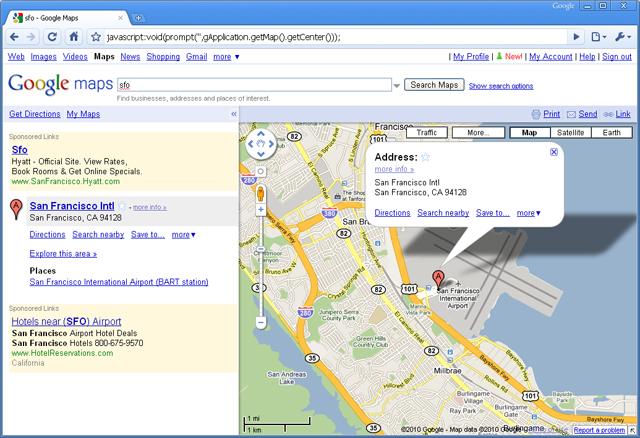
- 1. Find an address you want to get the values for
- 2. Click the address to make it showing on the center of Google Maps
- 3. When the location you want is in the center of the map, copy and paste this code into the location bar of your browser and press enter:
javascript:void(prompt('',gApplication.getMap().getCenter()));
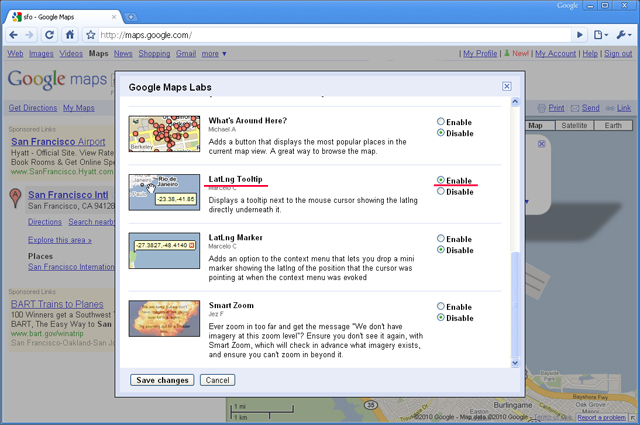
- Use Google Labs to find it
- 1. Go to Google Maps and login your Google account
- 2. Go to the upper-right corner and select the green icon
 of Google Labs
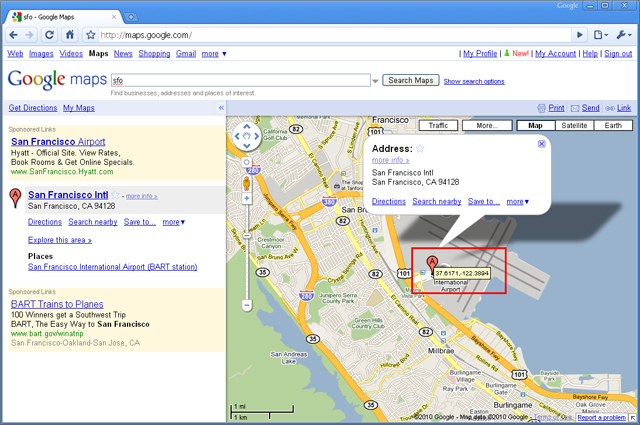
of Google Labs - 3. Scroll down to the LatLng Tooltip and select it’s Enable radio button.
694 views - Run a trick javascript to find it














Recent Comments